Visual C#でSQLiteデータベースを使うときにNuGet パッケージ マネージャーでSQLiteのパッケージを選択して使わせて頂いていた。それにしてもSQLiteのパッケージにもずいぶんと種類があって、どれを使っていいか迷いますね。その割にネットで使い方があまり書いてないので、素人にはなかなか分かりにくい状況です。ともかく、覚書ということでありますので、いつもの様にネットで検索して基本の動作部分は丸パクリ??ごめんなさい (;^_^A)で作ってみましょう。
WindowsFormで使うときは、私は「System.Data.SQLite.Core」 を使ってデータベースを作成していました。今回はAndroidやiOSでのアプリ開発でよく使われている sqlite-net-pclというパッケージを使ってSQLiteを動かしてみようと挑戦しました。SQLite.NET データベースをローカルに格納というわけです。
もっとも、作ったこともないAndoroidアプリ!!いきなりはハードルが高いので今回はWindowsFormで動作を確認しようと思ってます。そのうちAndroidアプリを作ってみるつもりです。
さて、まずはVisual C#で新しいプロジェクト作成から [C#]・[Windows]・[デスクトップ]で、テンプレートをWindowsフォームアプリ(.NET Windowsフォーム)を作成するを選びましょう。
プロジェクトの名前はとりあえず「SQLite_Net」にしておきます。
さて、肝心のパッケージを取ってきます。
メニューバーの「ツール」から「NuGetパッケージマネージャー」そして「ソリューションのNuGetのパッケージの管理」を選んで検索窓から「sqlite-net-pcl」と入力すれば出てきます。

それを選択してインストールしましょう。
インストールが済んだら早速フォームの作成です。
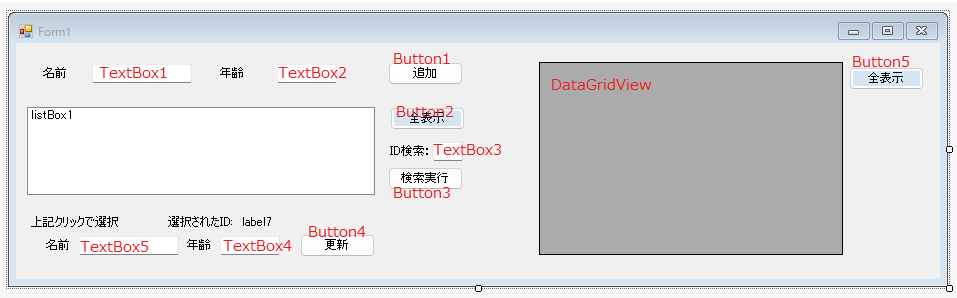
フォームにはツールボックスから以下のようにコントロールを配置します。

左の真ん中はListBox、右はDataGridViewです。主なものには赤文字で名前を書いておきました。
なお、DataGridViewのDataSouceはbindingSource1でやりとりするので、上の図には表示されていないけれど、フォームにbindingSourceを追加してあります。
データの表示は、これらに表示出来ればとりあえず応用が利くということでやっていきましょう。
Form1には頭に目的のusing SQLite;を入れておきます。
using SQLite;次に空のデータベースを作成する 必要があるのですが、これは実際のファイルのPathが正しく存在すれば”SQLiteTest.db”がそこに作られます。もっとも、DB Brouser のようなSQLiteを扱えるソフトで作ってもよいでしょう。テーブル名は ”User” です。
var db = new SQLiteConnection (@"D:\test\SQLiteTest.db");データー構造に関しては、今回は 簡単な名前、年齢の2項目だけのデーターベースとしてします。Userクラスを作ってそこに格納していきます。実際のUserクラスは以下のようにしましょう。
public class User
{
public User() { }
public User(string Name, int Age)
{
this.Name = Name;
this.Age = Age;
}
[AutoIncrement, PrimaryKey]
public int Id { get; set; } // 主キー
public string Name { get; set; } // 名前
public int Age { get; set; } // 年齢
}
DataGridView1のプロパティで設定してもよいけれどコードで指定するなら、
public Form1の中で、bindingSource1を指定します。
public Form1()
{
InitializeComponent();
// DataGridView1のDataSouceにBindingSouce1を割り当てる
// DataGridViewのプロパティで設定しても良い
this.dataGridView1.DataSource = this.bindingSource1;
}ということで、出来た実際のForm1.csは
using SQLite;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using static SQLite_Net.Program;
using static System.Windows.Forms.VisualStyles.VisualStyleElement;
/*
* SQLite-net-pcl でSQLiteデータを操作するヒント
* これはWindowsでの使い方ですが
* Androidでも使えるのでヒントとして残す
*/
namespace SQLite_Net
{
public partial class Form1 : Form
{
public class User
{
public User() { }
public User(string Name, int Age)
{
this.Name = Name;
this.Age = Age;
}
[AutoIncrement, PrimaryKey]
public int Id { get; set; } // 主キー
public string Name { get; set; } // 名前
public int Age { get; set; } // 年齢
}
public Form1()
{
InitializeComponent();
// DataGridView1のDataSouceにBindingSouce1を割り当てる
// DataGridViewのプロパティで設定しても良い
this.dataGridView1.DataSource = this.bindingSource1;
}
private void Form1_Load(object sender, EventArgs e)
{
// データベースへ接続
// 実在するフォルダを指定しないとエラーになります(エラー処理していないので・・・)
using (var connection = new SQLiteConnection(@"D:\test\SQLiteTest.db"))
{
// テーブルの作成(あれば作成せずにスキップする)
connection.CreateTable<User>();
// Label7は空文字に
label7.Text = string.Empty;
}
}
private void button1_Click(object sender, EventArgs e)
{
var newUser1 = new User(textBox1.Text, int.Parse(textBox2.Text));
using (var connection = new SQLiteConnection(@"D:\test\SQLiteTest.db"))
{
// データInsert
connection.Insert(newUser1);
}
}
private void button2_Click(object sender, EventArgs e)
{
using (var connection = new SQLiteConnection(@"D:\test\SQLiteTest.db"))
{
listBox1.Items.Clear();
// データSelect
var userList = connection.Table<User>().ToList();
foreach (User user in userList)
{
listBox1.Items.Add($"id:{user.Id}, name:{user.Name}, age:{user.Age}");
}
}
}
private void button3_Click(object sender, EventArgs e)
{
listBox1.Items.Clear ();
using (var connection = new SQLiteConnection(@"D:\test\SQLiteTest.db"))
{
// IDでデータSelect
int i = int.Parse(textBox3.Text);
var userList = connection.Table<User>().Where(user => user.Id == i).ToList();
foreach (User user in userList)
{
listBox1.Items.Add($"id:{user.Id}, name:{user.Name}, age:{user.Age}");
}
}
textBox3.Text = string.Empty;
}
private void button4_Click(object sender, EventArgs e)
{
using (var connection = new SQLiteConnection(@"D:\test\SQLiteTest.db"))
{
// データUpdate
int i = int.Parse(label7.Text);
var updateUser = connection.Table<User>().Where(user => user.Id == i).First();
updateUser.Name = textBox5.Text;
updateUser.Age = int.Parse(textBox4.Text);
connection.Update(updateUser);
listBox1.Items.Clear();
// IDでデータSelect
var userList = connection.Table<User>().Where(user => user.Id == i).ToList();
foreach (User user in userList)
{
listBox1.Items.Add($"id:{user.Id}, name:{user.Name}, age:{user.Age}");
}
textBox4.Text = string.Empty;
textBox5.Text = string.Empty;
label7.Text = string.Empty;
}
}
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{
if (listBox1.SelectedItems.Count > 0)
{
int idx = listBox1.SelectedIndex+1;
label7.Text = idx.ToString();
//textBox6.Text = idx.ToString();
using (var connection = new SQLiteConnection(@"D:\test\SQLiteTest.db"))
{
// IDでデータSelect
var userList = connection.Table<User>().Where(user => user.Id == idx).ToList();
foreach (User user in userList)
{
textBox5.Text=user.Name;
textBox4.Text=user.Age.ToString();
}
}
}
}
private void button5_Click(object sender, EventArgs e)
{
using (var connection = new SQLiteConnection(@"D:\test\SQLiteTest.db"))
{
listBox1.Items.Clear();
// データSelect
var userList = connection.Table<User>().ToList();
//ListをbindingSource1に渡す
this.bindingSource1.DataSource = userList;
}
}
}
}
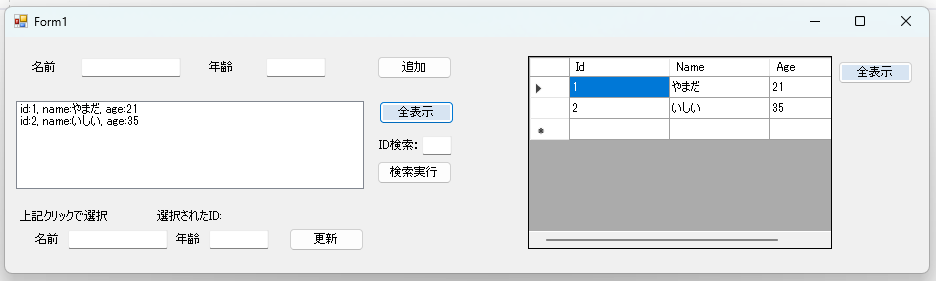
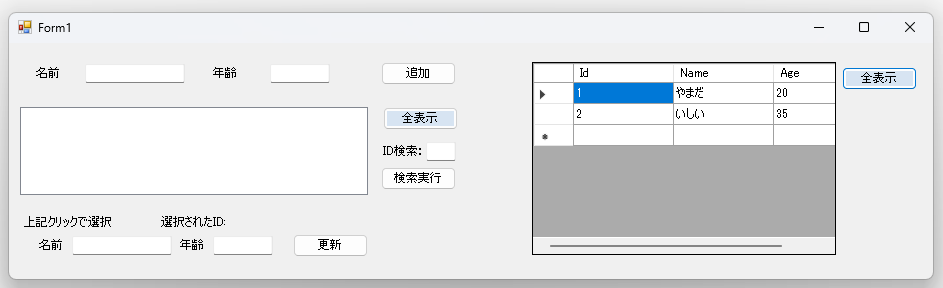
実行すると

名前と年齢を入れて追加ボタンで「やまだ」と「20」をいれて追加
続いて「いしい」「35」と入れて追加ボタンを押し「全表示」を押したら上記のように表示します。
ID検索に「1」を入れて「検索実行」でID1のやまだ だけ表示します。
ListBoxでどちらかを選ぶと左下の名前と年齢欄に選択した人を表示しますから、書き換えて更新ボタンを押すとUPDATEします。

右のDataGridView1も可能かな・・と思って追加しましたが無事全表示を押して表示できるようです。
この様に簡単な表示なら、とっても楽が出来る短いコードでOKです。
さて、使い方が判ったのでAndroidアプリ作成に行こうかと思っていますが、この前ちょっと作成に挑戦してみたんだけど。Androidアプリは、画面の作成レイアウトがとっても面倒くさいのですね・・・
簡単にポンポンと置いて作成できれば楽ちんなんですけどね。
layoutのxmlファイルは扱いが慣れていないので、まあ、なかなかうまく出来ません。
デザイン力がないからでしょうか・・・
まあ、一つお勉強したのでAndroidアプリはゆっくりと・・ですかねぇ・・・